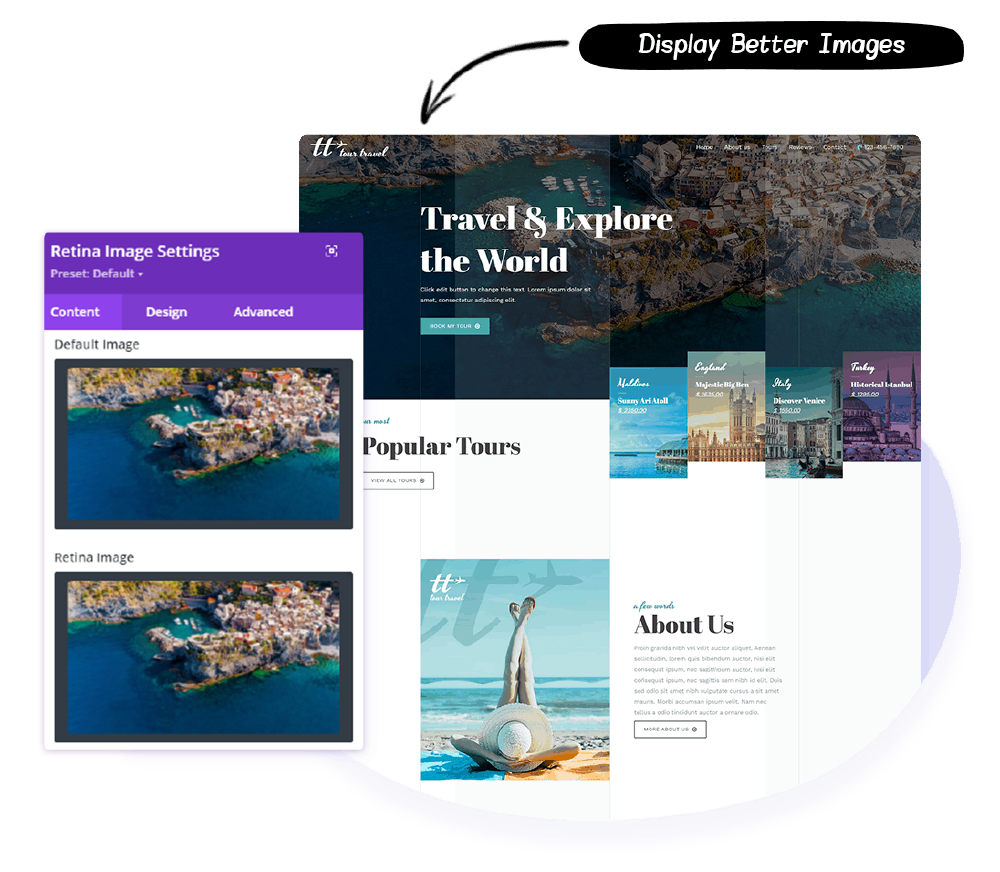
Better Visual Experience With Retina Images
Devices with high-resolution screens need retina images for the best look. These images are 2x sized than normal images that are necessary on high definition screens. With the Retina Image extension in Bluechip Addons, you can easily add a retina version of any image.
The extension will identify the device your website is being viewed on and displays retina images accordingly. This way, the image will show up clean and sharp.


Pair Image With Solid Caption
Accompany your image with a good caption. The Retina Image extension gives you an easy option to add a caption and customize it with font, color, and size. A nicely written caption can unfold details of the image.
ENGAGE VISITORS WITH
High Definition Images
High resolution devices are the future! Almost all devices today incorporate retina displays and therefore it is important to make sure you have good images that show up well on such screens. The Retina Image module lets you add retina images that look good and improve user experience on your website.
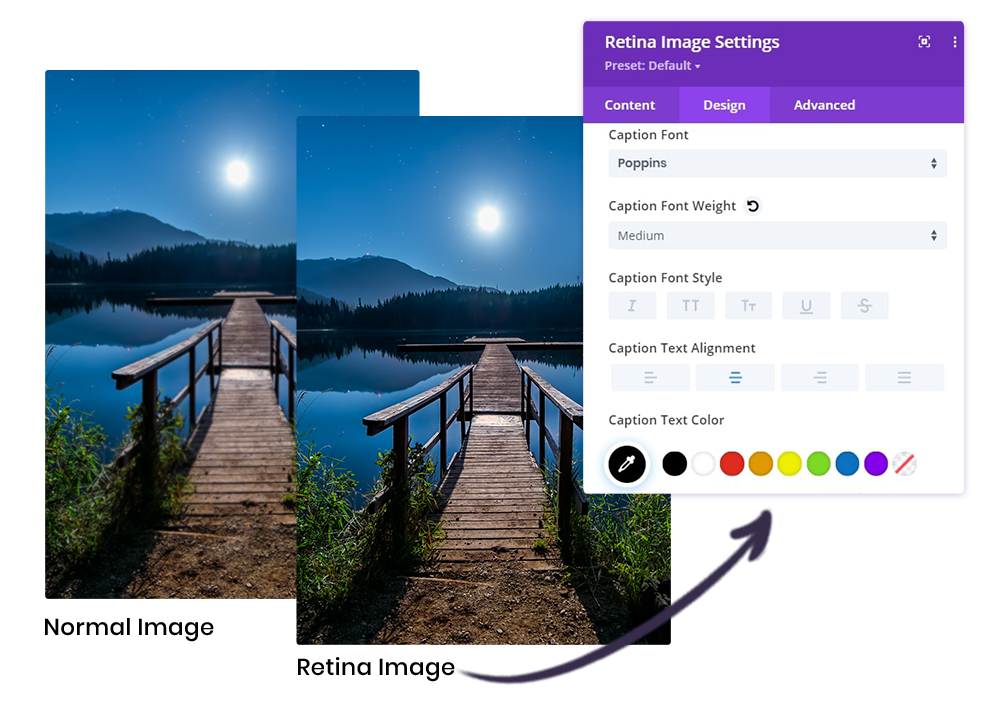
See Normal Image v/s Retina Image in action!


SERVE HIGH-END DEVICES WITH
More Pixels per Inch
Retina images are 2x sized images that are necessary on high definition screens. That means if you have a photo on a website that is 150px*150px, it's retina format will be 300px*300px in size.
On high definition screens it will still display as 150px*150px. This way, the image will show up clean and sharp.
See Normal Image v/s Retina Image in action!
Crafting Your Smooooth Experience!
Around the clock, our developers, designers, and support superheroes are crafting your seamless journey
Get Unique, Usable, Creative Divi Extension
Ease your website building experience and take Divi to the next level today!