EFFECTIVE HOW-TO PAGE FOR
The Perfect Step-By-Step Procedure
Are you writing a blog or an article that requires step-by-step instructions for your audiences to follow? The How-to Schema widget of the Bluechip Addons lets you build this with Elementor itself.
With the power to add headings and descriptions, the widget also adds the HowTo schema automatically to the page. Use this widget wherever you need to add steps. Use it in -

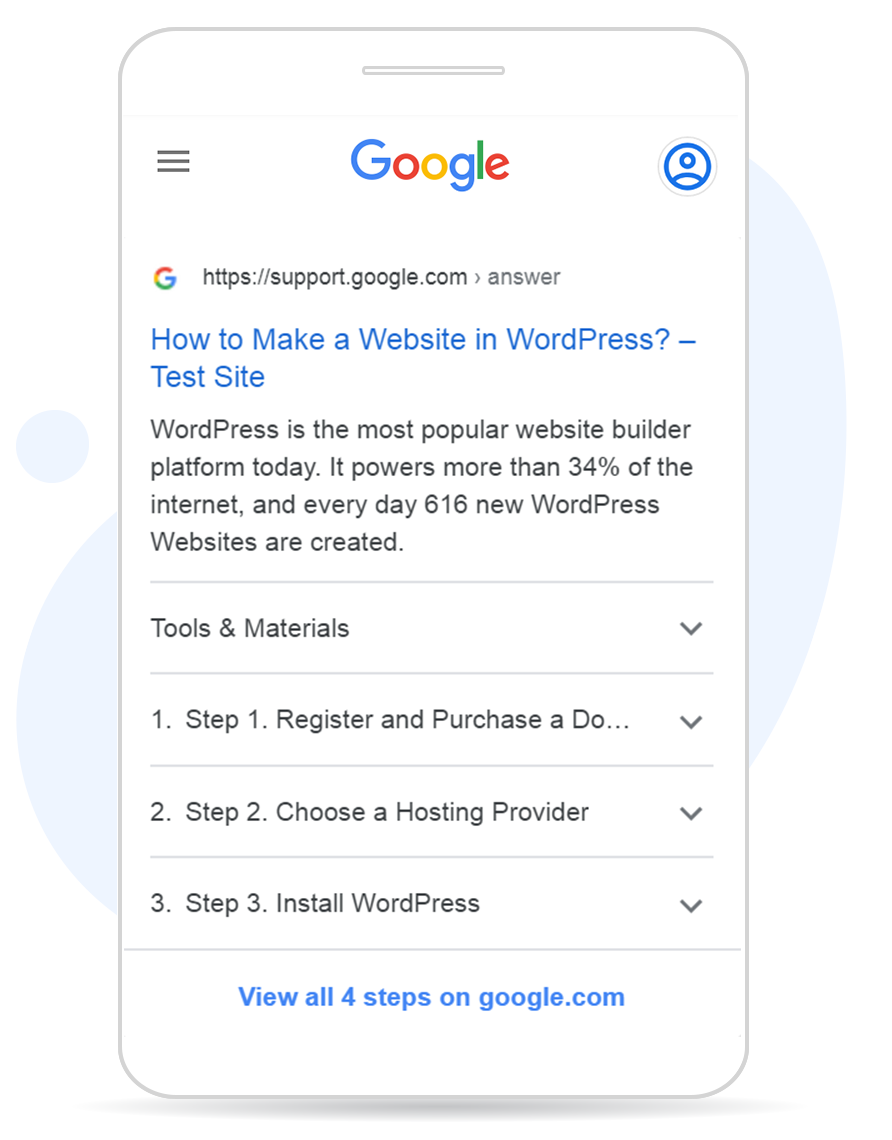
See How-To-Schema in Action!
How to Build a How-To Page Using the How-to Schema Widget?
So to get started, you will just need to add the How-to Schema module in the Divi page editor. The How-to Schema module can be used on pages which contain a How-to in their title and describe steps to achieve certain requirements.
Tools Required:
- A Computer.
- Internet Connection.
- Google Structured Data Testing Tool.
Things Needed?
- A WordPress Website.
- Divi Page Builder Plugin.
- Bluechip Addons for Divi Plugin.
- Divi Page Builder Plugin.
- Bluechip Addons for Divi Plugin.
Steps for Configuration:
Step 1:
Drag and drop the widget on page
Step 2:
Enter the required information such as the requirements, estimated cost, step-by-step instructions, etc.
Step 3:
Publish! Sit back and relax now. Google search engine will work for you.
Crafting Your Smooooth Experience!
Around the clock, our developers, designers, and support superheroes are crafting your seamless journey
Get Unique, Usable, Creative Divi Extension
Ease your website building experience and take Divi to the next level today!