The User Registration Form extension will allow creating a Registration Form to register users visiting on your website to enrol in the courses.
It can help you create some beautiful registration forms for your users with just a drop of this extension. Not just that you are backed with some advanced options to fight spammers with Honeypot and reCAPTCHA. Post-form submission actions like – Redirect, Auto-login, or Send Email.
You will also have the option to modify the Success and Error messages. And an option to add Terms and Conditions Checkbox.
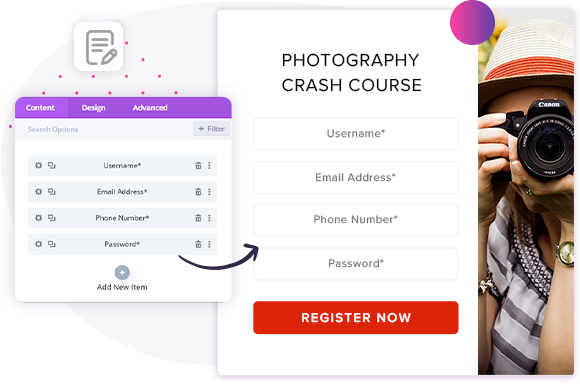
Here’s a screenshot of User Registration Form in action –

Adding User Registration Form Extension
Let’s see how to use User Registration Form extension in Divi Builder –
Note: Before starting make sure you have Divi Builder and Bluechip Addons for Divi Builder plugins activated.
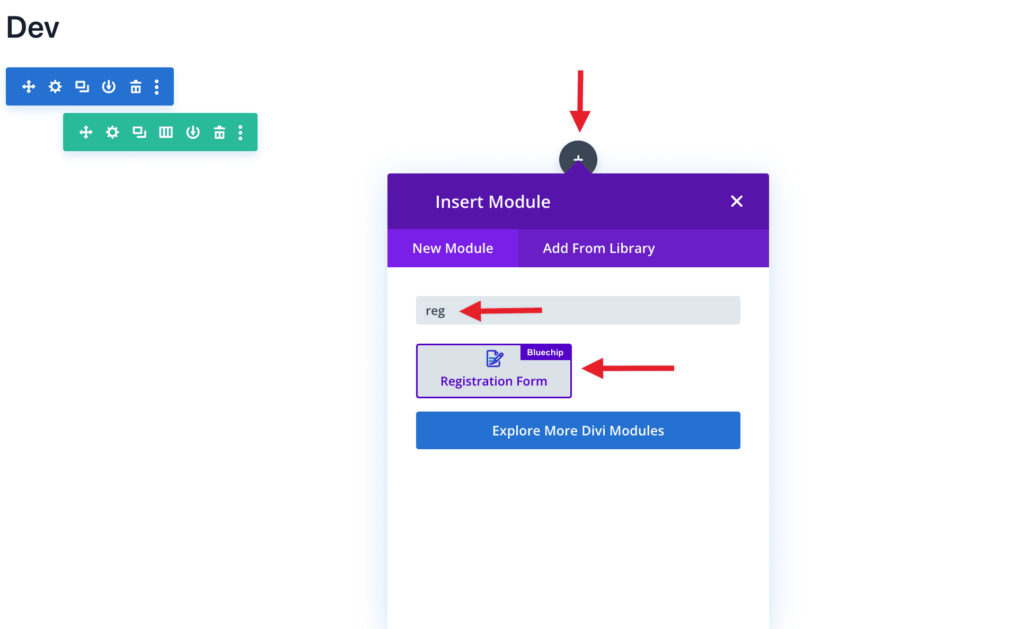
Step 1 – Edit page/post with Divi Builder and opt to add new extension. Search and choose User Registration Form from list.

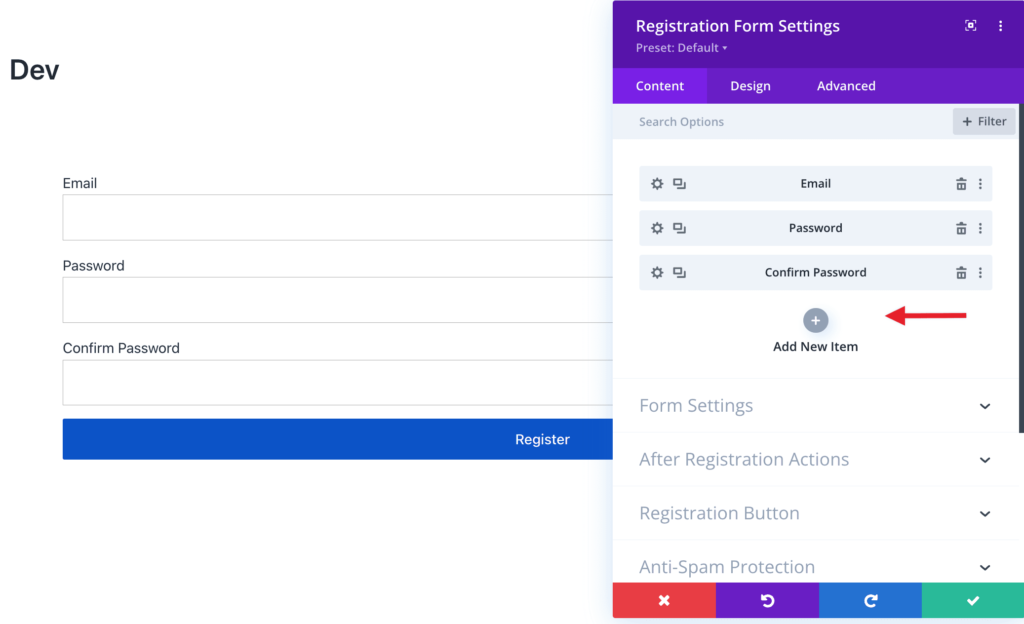
Step 2 – Add the relevant form fields, design the form, setup actions and the form is ready.

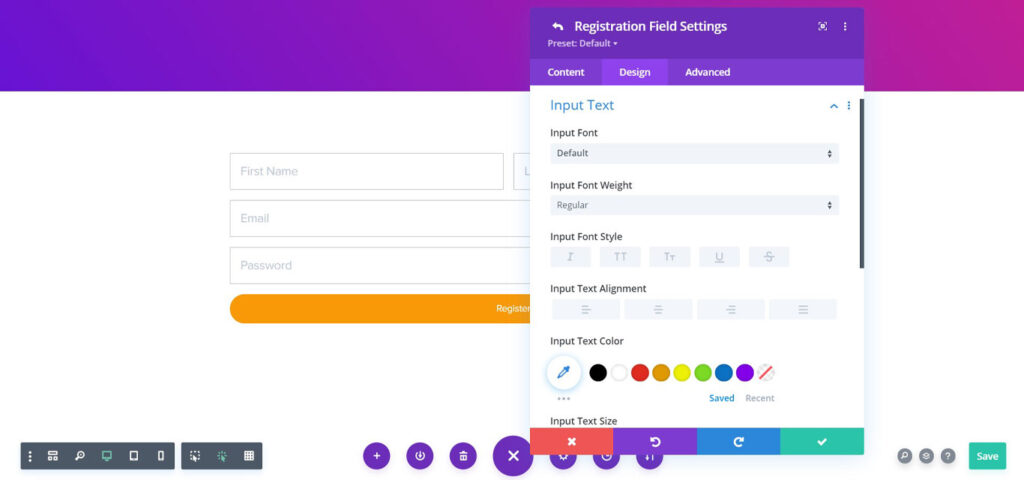
Step 3 – Once you are done adding all the form fields you can configure with advanced features, colors and typography.
Configure User Registration Form with Advanced Features
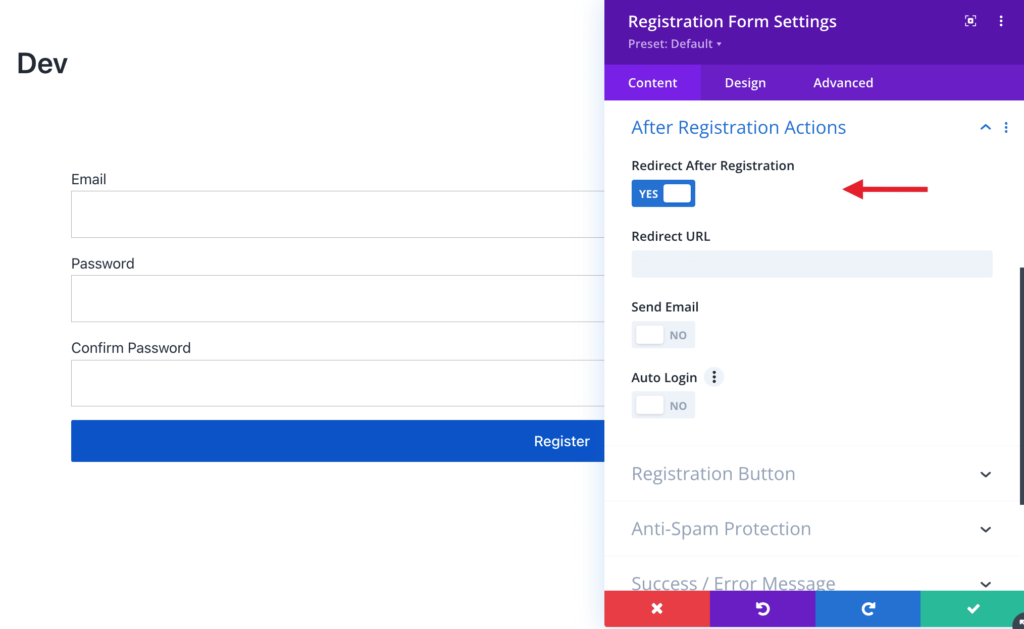
Choose After-Registration Actions
Once the user is registered on your website, you will have the option to either Redirect them to the Course page/URL, Send an Email, or Auto Login. These options can be located under the Content tab > After Registration Actions section

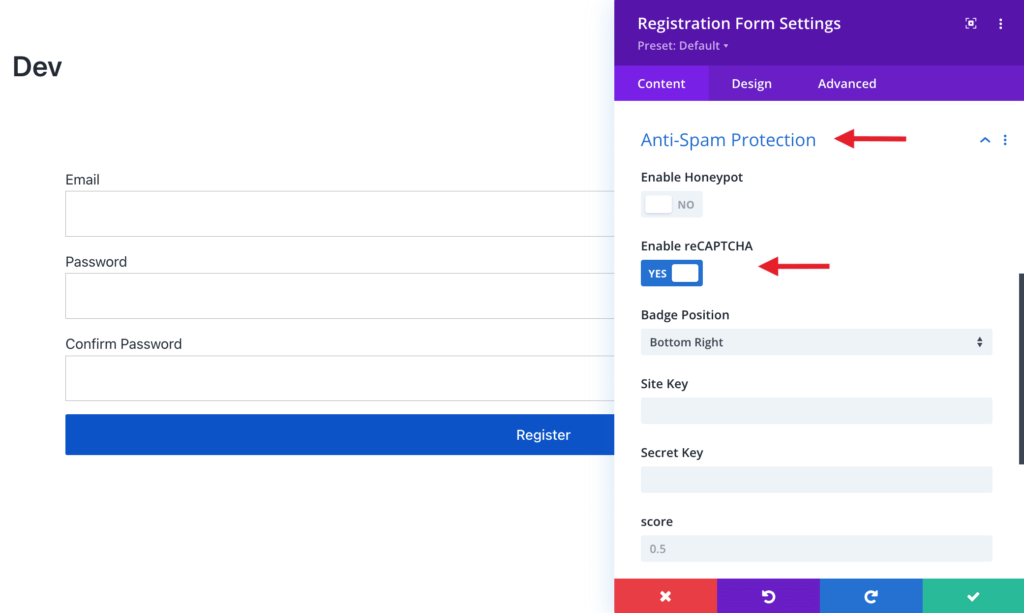
Fight-off Spammers
Sometimes our websites attract a few fake or spam registrations. What a better way to fight them off than using the inbuilt options provided like Honeypot and reCAPTCHA.

Style the User Registration Form
You can stylize your User Registration Form starting from the individual form fields to the overall styling. To make sure it matches your website’s style guide with just a click of a few buttons.