Heading extension in Bluechip addons let you display custom headings for your pages. The headings can be added with suitable Sub-heading and description for the page/post.
This extension can be easily dragged and dropped as per your requirement on the page. You can style the content of the headings by choosing different heading tags.
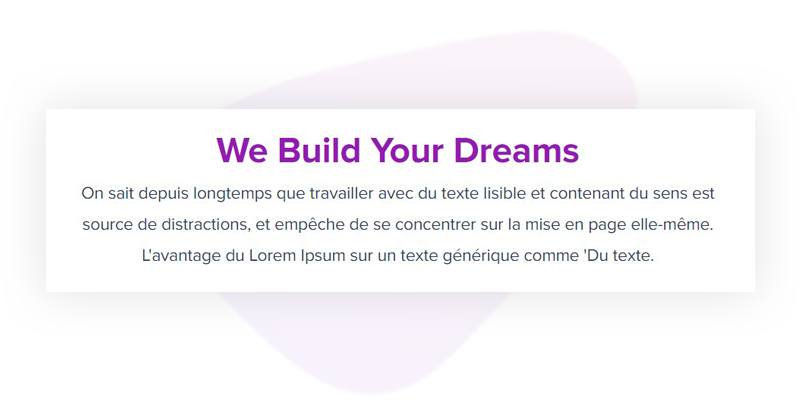
Here is how Headings will look –

Adding Heading Extension
Let’s see how to add Heading extension with the Divi Builder
Note: Before starting make sure you have Divi Builder and Bluechip Addons for Divi Builder plugins activated.
Step 1 – Edit page/post with Divi Builder and opt to add new extension. Search and choose Heading from list.
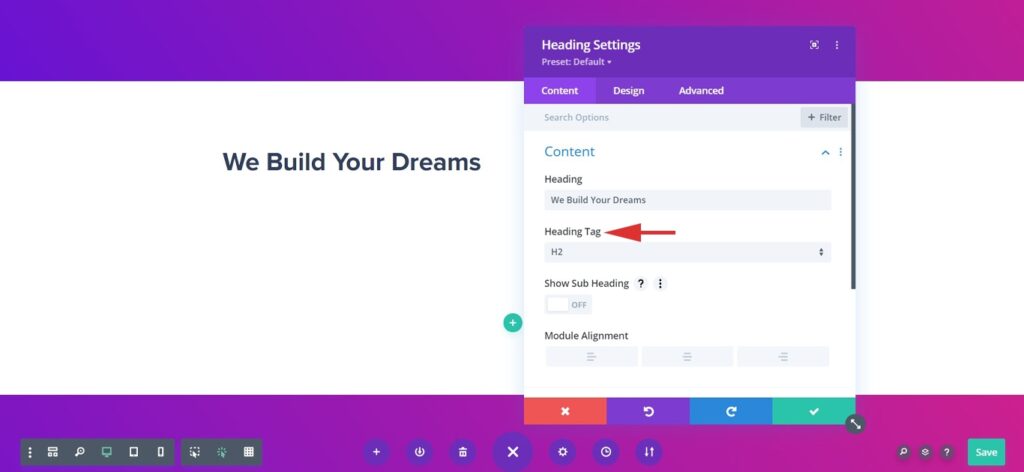
Step 2 – Add a Heading for the page’s section and choose respective tags.

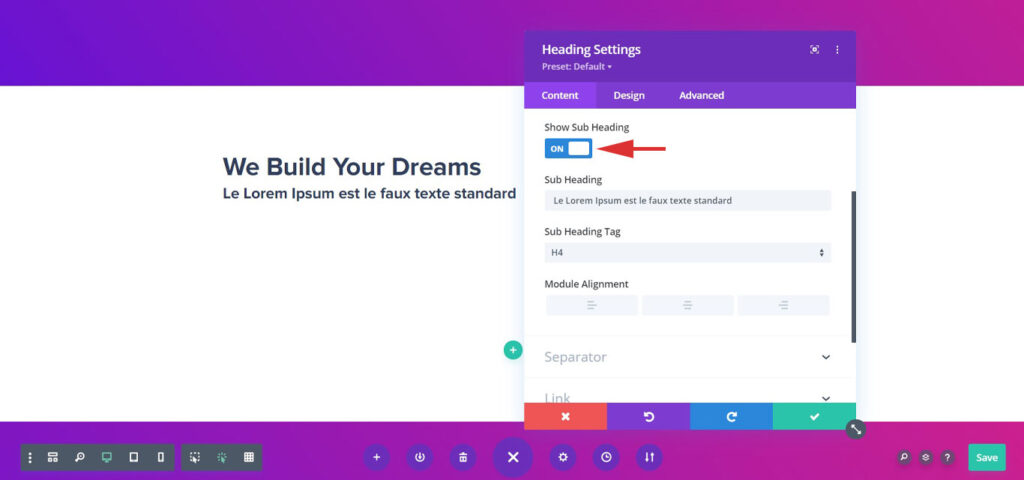
Step 3 – Add required Sub-heading and description for the section as required.

Step 4 – Once you are done adding Heading and other options you can configure with advanced features, colors and typography.
Configure Heading With Advanced Features
Like all the other Extensions of Bluechip Addons for Divi Builder, the Heading extension can simply be selected in the position you want it to appear. You can then proceed with the various Advanced settings and Features that allow you to add text in the heading, sub-heading, add a link, add separators and more. Let us take a look at each settings section of the Heading extension.
Add heading, sub-heading, description and link
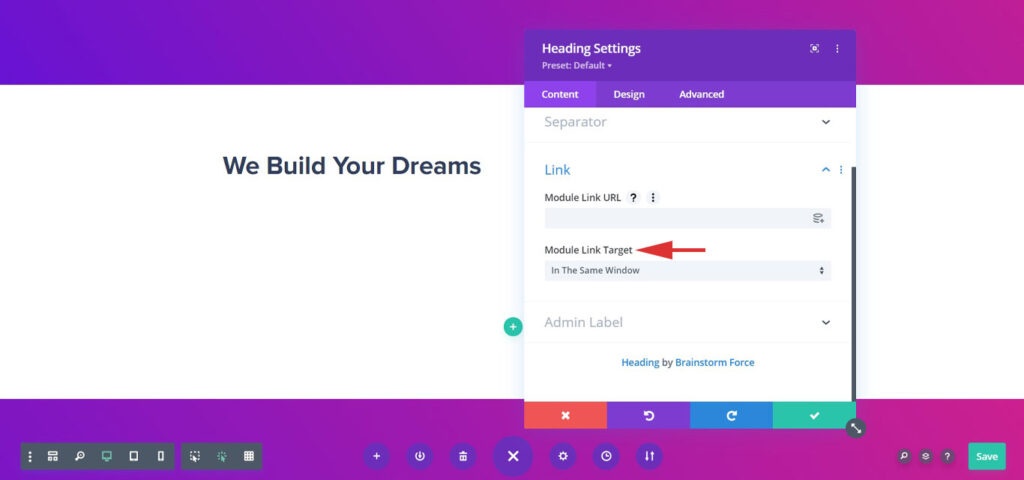
With options to Add Heading, Sub-headings, and even description. We also provide the option to link the extension to Custom URL or default Dynamic options including the Custom Fields.
Also, you will have the option to manage the Link Target under the same section of Heading extension > Content > Link section

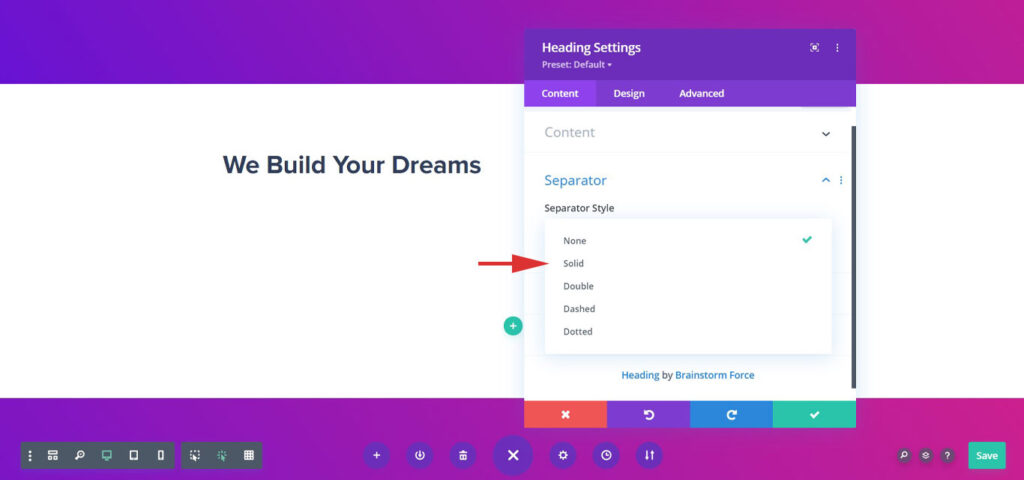
Separator Styles
The Separator section allows you to decide what kind of a separator you wish to add in the extension. You can choose from None-default, Single, Double, Dashed, Dotted. And under the Design tab of the extension, it provides you some basic styling options for the line such as the Color, Thickness, Width, and Bottom-margin.

Complete Customization
The Design tab of the extension provides lots of basic styling from Spacing, Border settings, Box Shadow, with the Filters, and Animations.