FAQ Schema extension in Bluechip addons lets you insert an effective FAQ section to your posts/pages. This extension would also allow you to enable Schema Support with just a click of the button and with different layout options.
This extension can be easily dragged and dropped as per your requirement on the required post/page. You can style the content of the FAQ Schema extension by choosing different Open/Close Icon.
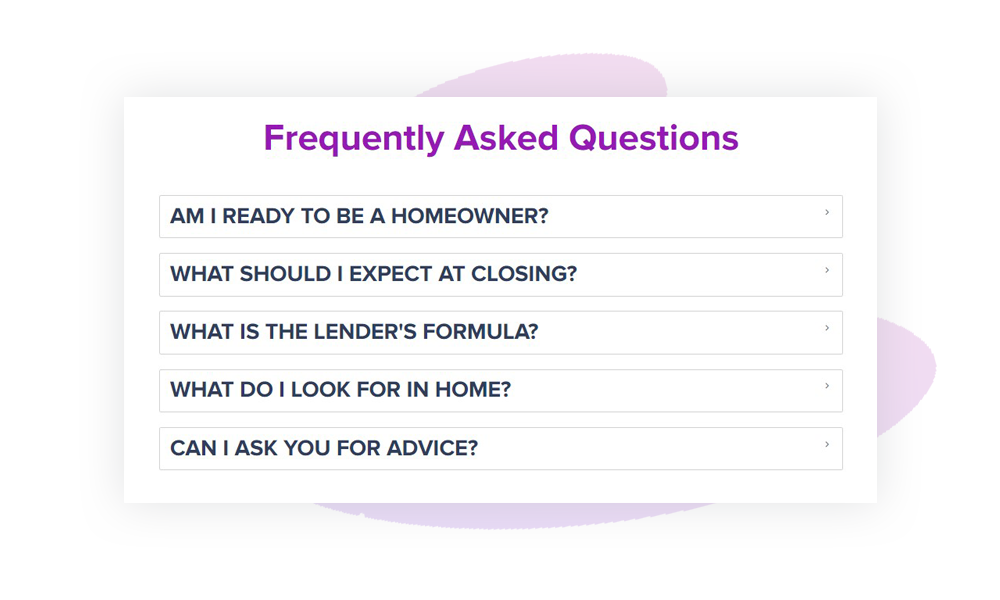
Here is how FAQ Schema extension will look –

Adding FAQ Schema Extension
Let’s see how to add FAQ Schema extension with the Divi Builder –
Note: Before starting make sure you have Divi Builder and Bluechip Addons for Divi Builder plugins activated.
Step 1 – Edit page/post with Divi Builder and opt to add new extension. Search and choose FAQ Schema from list.
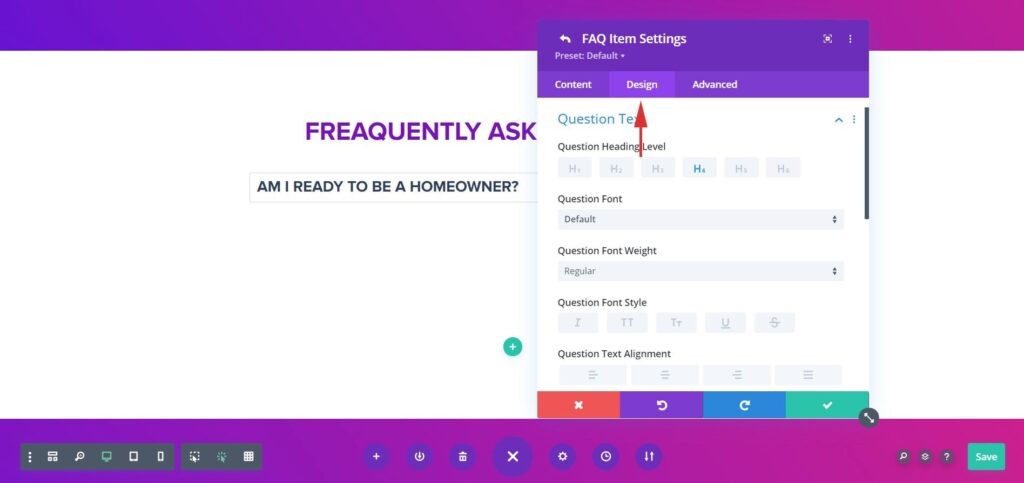
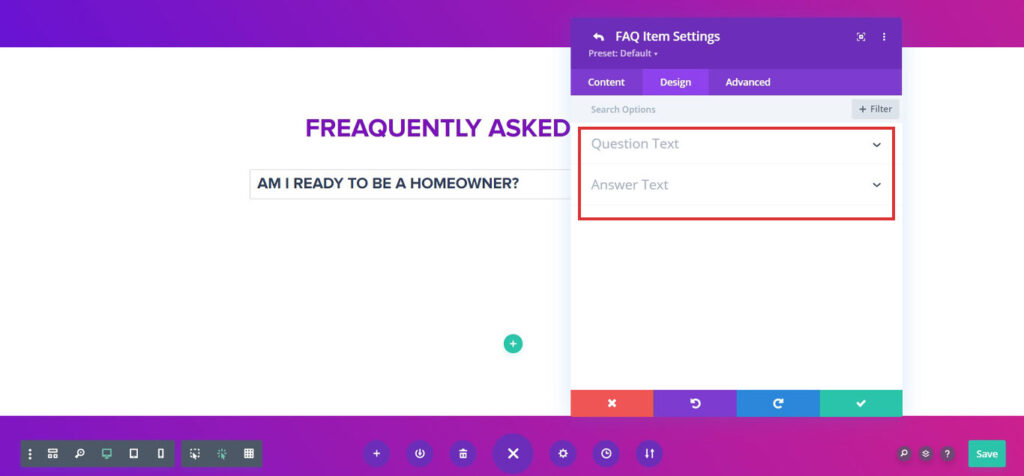
Step 2 – Add a Question for the FAQ section with relevant Answer from the individual Item settings. You can manage the individual Item settings from the individual FAQ Item Settings > Design tab

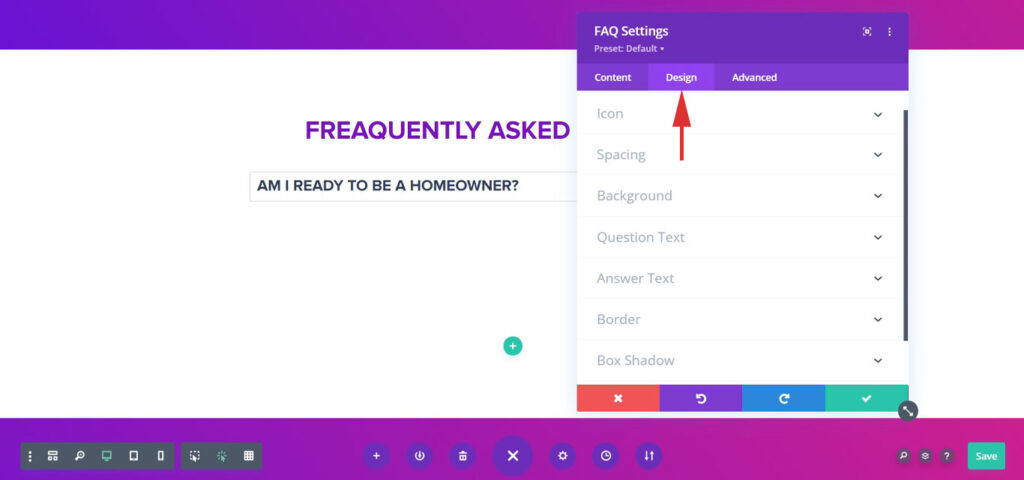
Step 4 – Once you are done adding Question, Answer for FAQs with other options you can configure with advanced features, colors and typography.
Configure FAQ Schema With Advanced Features
The various Advanced settings and Features that allow you to manage the Open and Close Icons, Spacing, Overall Typography of Question and Answer text, and more.
Let us take a look at each settings section of the FAQ Schema extension in brief –
Below are the few key features we have taken care of –
Layout options from Grid / Accordion (default)
You can choose from the Grid or Accordion for the Layout Settings. In the Grid options you can choose the number of columns on different devices with an option to insert a separator between Title and description.
And in Accordion layout you will have the option to Inactive Other Items when the user opens one. Even a option to keep the first Accordion open by default using Expand First Item. Also, with the option to add a separator and Toggle Icon.
Display Content
From the individual FAQ Item settings you can enter your Question and Answer with the option to select from the existing Dynamic content.

Overall Customization Options
You can customize the FAQ options individually from the respective FAQ Item settings or you can set them globally from the Design tab of the extension.

Selective Schema Insertion
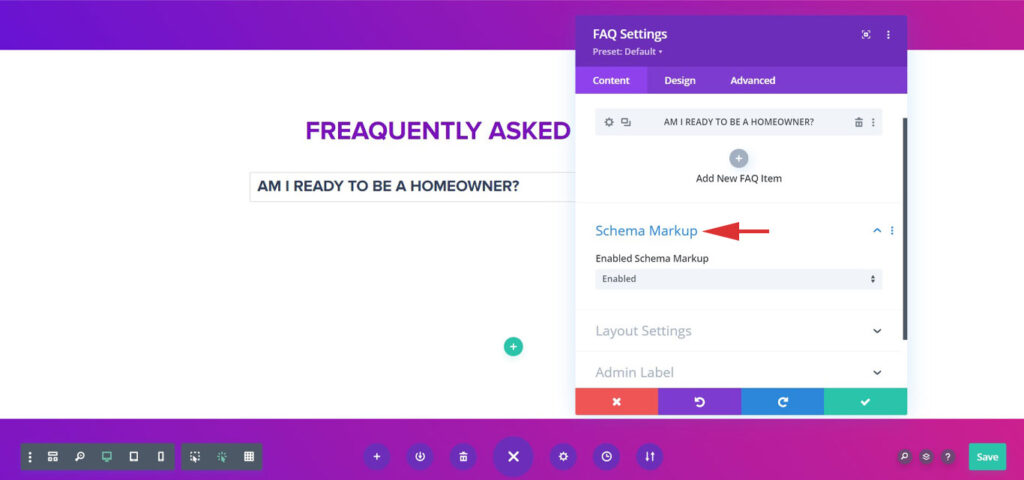
The FAQ extension allows inserting Schema Markup of the extension with just a click of a button from the Content tab > Schema Markup section.

The following are fields we have mapped –
- MainEntity [ FAQ once enabled ]
- Question
- Answer
And here are the definitions of the FAQ fields as per Google’s Developer Guide.
Schema Integration as per latest Google Guidelines
Google provides the Rich Results Test tool to preview and verify the FAQ Schema added on your page. Visit this link for the tool.
Even here you will find two options to test your page’s Rich Results which will be displayed on Google Search.
You can either copy your page URL and paste it in the URL section or copy your page’s source by pressing ( CTRL + U ) and Paste it in the Code section. And press Run Test URL/Test Code button below it.
The following option – “Googlebot smartphone/Googlebot Desktop” is just beside the Test URL/Test Code button, you will have the option to preview in “Smartphone/Desktop”, you do not require to change here anything. But you can preview your Rich Result in Desktop view too.
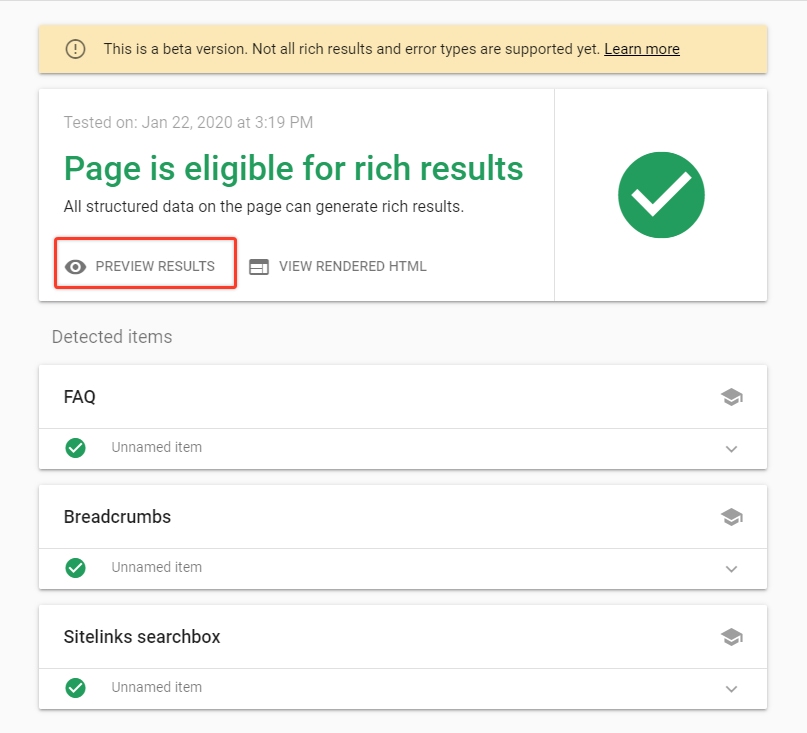
Next, you will see a page that says, Page is eligible for rich results. Click on Preview Results and you will see an example of how your FAQs can be viewed on Google Search Results.

Go ahead and try out the FAQ widget on your FAQ page, and make them eligible for Google Search easily.