Table of Contents module in Bluechip addons let you display index for content. The table will cover all important headings in a long page/post.
This extension will automatically track headings and display them in a table. You can control these headings by choosing heading tags. Clicking on these headings will take you to respective sections.
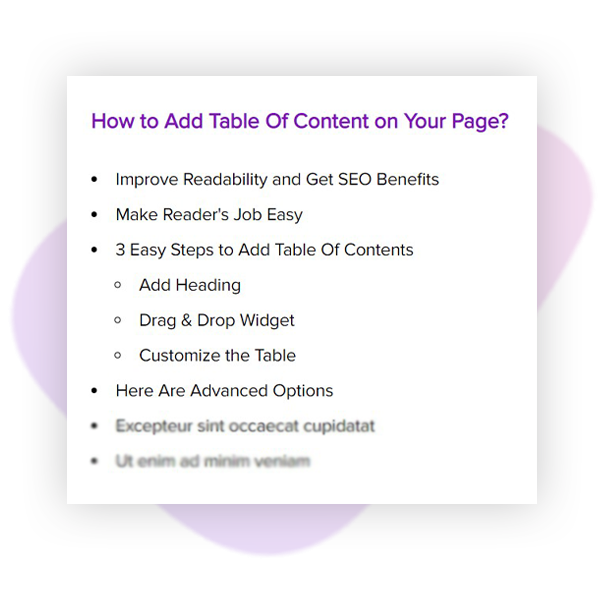
Here is how Table of Contents will look –

Adding Table of Contents Extension
Let’s see how to use Table of Contents extension in Divi Builder
Note: Before starting make sure you have Divi Builder and Bluechip Addons for Divi Builder plugins activated.
Step 1 – Edit page/post with Divi Builder and opt to add new extension. Search and choose Table of Contents from list.
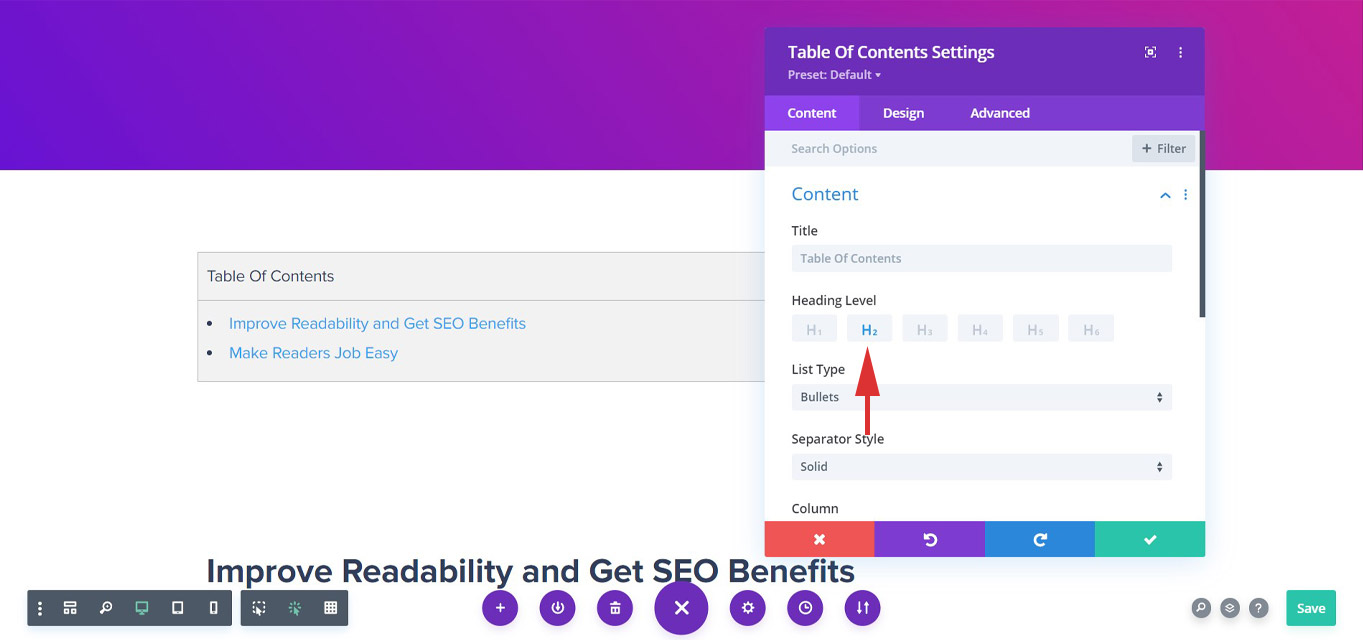
Step 2 – Add a title for the table (optional) and choose heading tags. Selected heading tags will be displayed in a table.
For example – if you have a post contained headings on H2, H3, and H4 tags. Selecting H2 will only display H2 heading in a table automatically. You won’t need to manually copy and paste headings from the post.

Step 3 – Once you are done adding table you can configure with advanced features, colors and typography.
Configure Table of Contents With Advanced Features
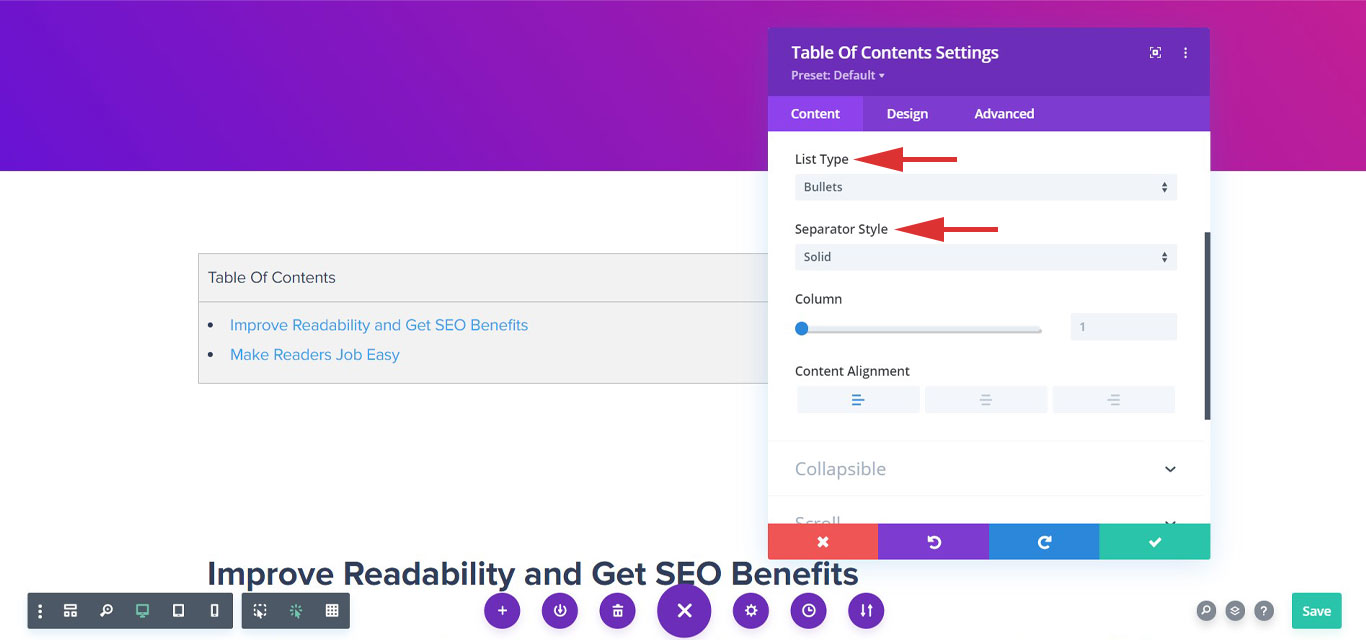
List and Separator Type
You can choose from numbers or bullets list type for headings in the table. You will also get an option to choose the separator style. The separator will appear in the middle of the table title and list.

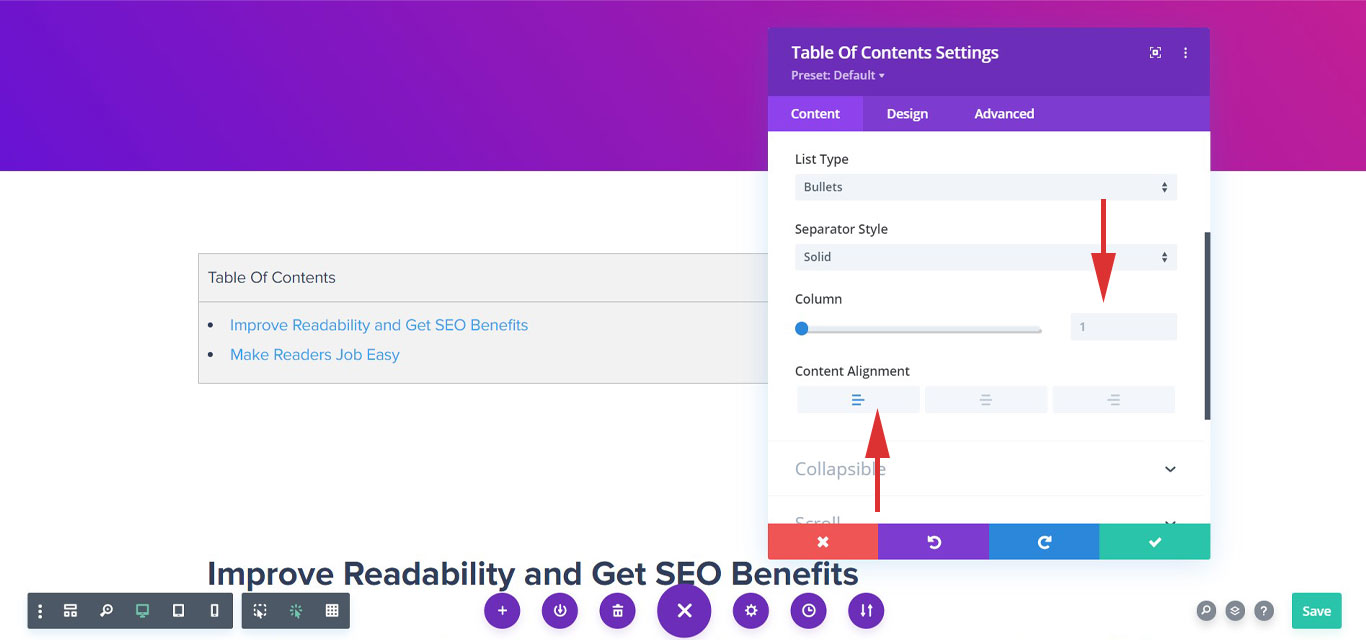
Column Number and Content Alignment
You can choose number of column for list and make table compact. You can manage overall content alignment for table – left, middle or right.

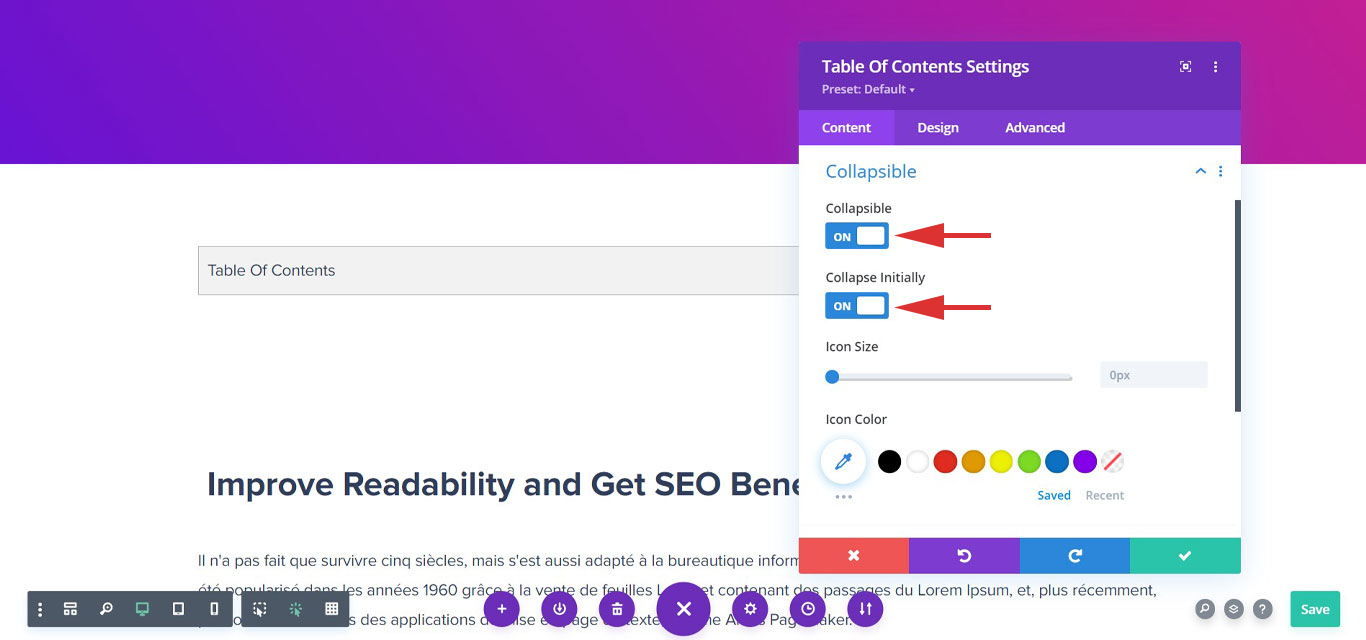
Collapsible Content
You can make the table content collapsible. That means your table can be folded into a small space. Once the user clicks on it, the entire table will display. This is useful when you have a long table of content. You can choose a custom icon to collapse the table, color it, and manage its size.

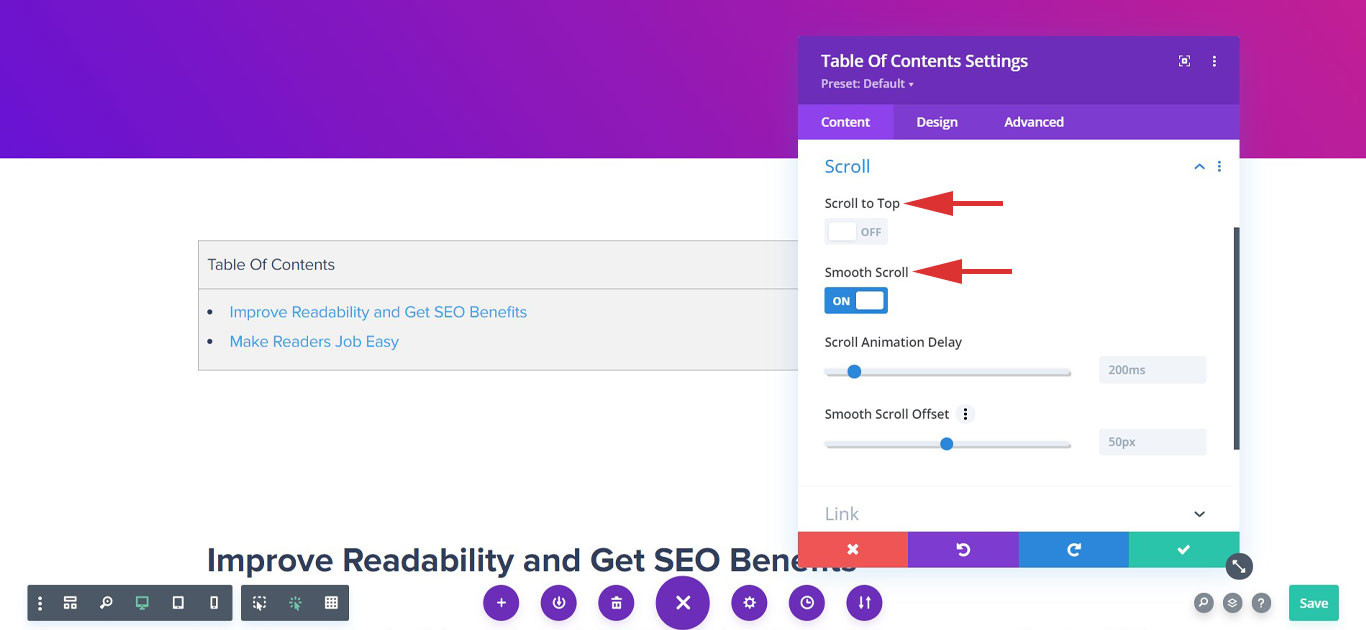
Scroll to Top and Smooth Scroll
Scroll to Top button when clicked will take user back to the Table of Contents. This is usually helpful when you have long page/post. If users scroll down page to read content, they can come back to table of contents with a single click.
When you click on any heading in the table of contents you will be taken/scrolled to the respective heading. You can manage this scroll animation so that when it will generate a smooth scroll experience.